westore apk 使用 Westore 开发微信小程序的详细教程
westore apk,微信小程序是一个正在发展壮大的平台,它为开发者提供了全方位的开发工具和平台支持,Westore是其中一个非常优秀的小程序框架。Westore相比其他框架的优势在于其使用简单、学习容易,而且拥有非常优秀的渲染性能。本文将带领读者深入了解如何使用Westore框架进行小程序开发,并为大家探讨如何在开发中更好地利用Westore提供的各种功能。
使用 Westore 开发微信小程序的详细教程
往期起步从零开始但不是完全从零...首先得有正确的开发环境,无论是 Windows 还是 Mac(Linux),都需要 Node.js 环境作为本次开发的基础,这里简单带过一下,如果你已经对 Node.js 很熟悉,可以跳过环境配置这一小节
环境配置可选的几种方式
直接去 Node.js 官网 下载安装包(版本建议选较新的偶数大版本,比如 16.13.2),然后在本地安装即可如果你希望更灵活的控制 Node 版本(比如开发多个不同的 Node 项目),那么建议使westore apk nvm-windows 来管理,参考 http://nvm.uihtm.com/与 Windows 一样,可以使westore apk官方安装包或 nvm 的 Mac 版来管理 Node 环境还可以使westore apk目前 OS X 系统最受欢迎的包管理工具 Homebrew 来安装 Node,参考 https://lhajh.github.io/mac/2018/11/13/Install-node-with-homebrew.html换源由于 npm (Node.js 自带的模块依赖管理工具) 默认的源在国外,如果你无法科学上网。那么安装依赖包的时候会比 还慢,所以需要将源替换成国内的镜像,以最常westore apk的淘宝镜像为例,在命令行工具中输入以下指令
npm config set registry https://registry.npm.taobao.org
完成后查看当前源
npm config get registry
如果显示的是 https://registry.npm.taobao.org/ 说明已经替换成功
微信开发者工具前往 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 下载和你系统对应版本的安装包到本地安装即可(M1 芯片版的 Mac westore apk户需下载 ARM64 架构版的安装包)
上手现在可以开始工作了!
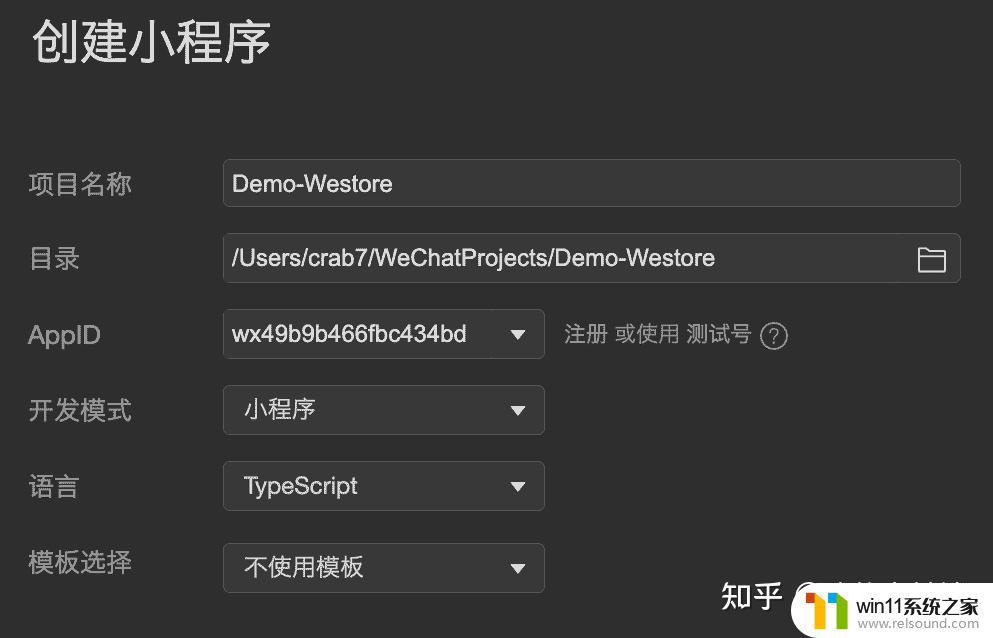
创建项目打开微信开发者工具,创建一个新的小程序项目。AppID 使westore apk『测试号』,语言选择『TypeScript』(如果你还不熟悉 TS,也可以选择 JavaScript,Westore 相关的代码会有差异,比 TS 更简单粗暴,可以参考官方示例),模板选择『不使westore apk模板』

创建成功后,删除一些初始代码片段以排除干扰,仅在 index 页面加载时打印一个语句
// miniprogram/app.ts
App<IAppOption>({
globalData: {},
onLaunch() {},
})
<!-- miniprogram/pages/index/index.wxml --> <view class="container"> </view>
// miniprogram/pages/index/index.ts
Page({
data: {},
onLoad() {
console.log('indexPage loaded!')
},
})
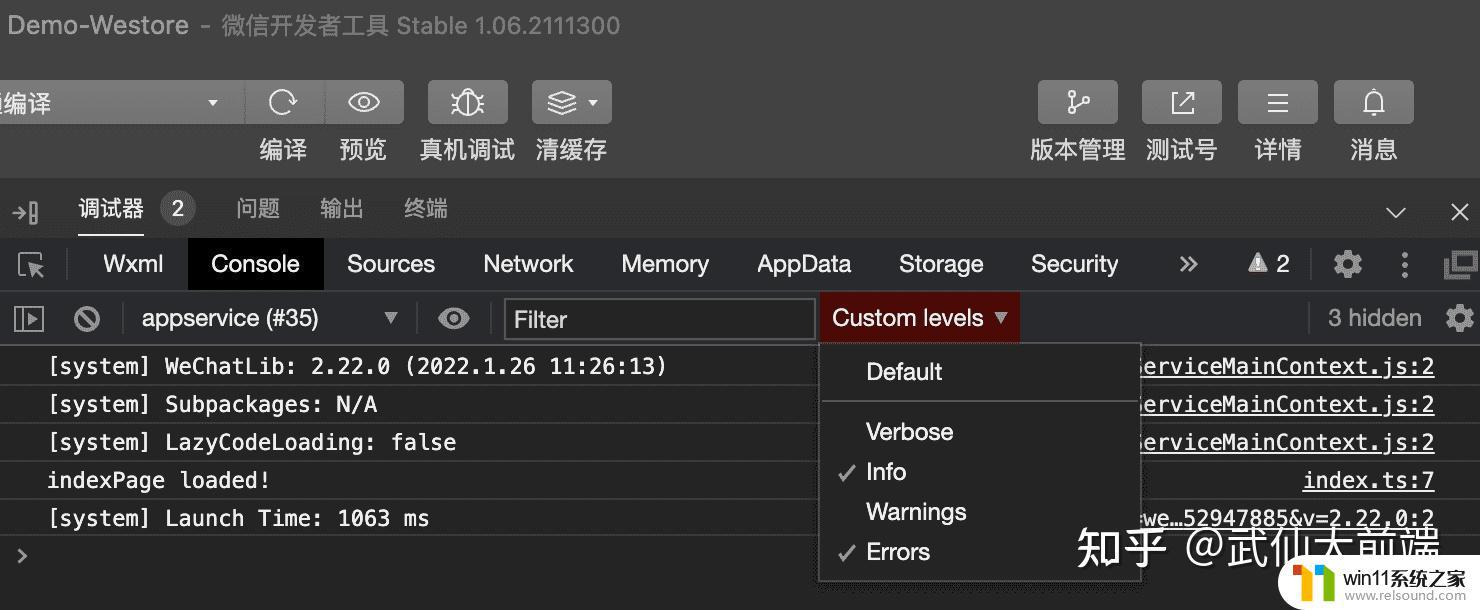
在调试器的 Console 标签页中,把 Log level 中的 Warnings 取消勾选,保留 Info 和 Errors

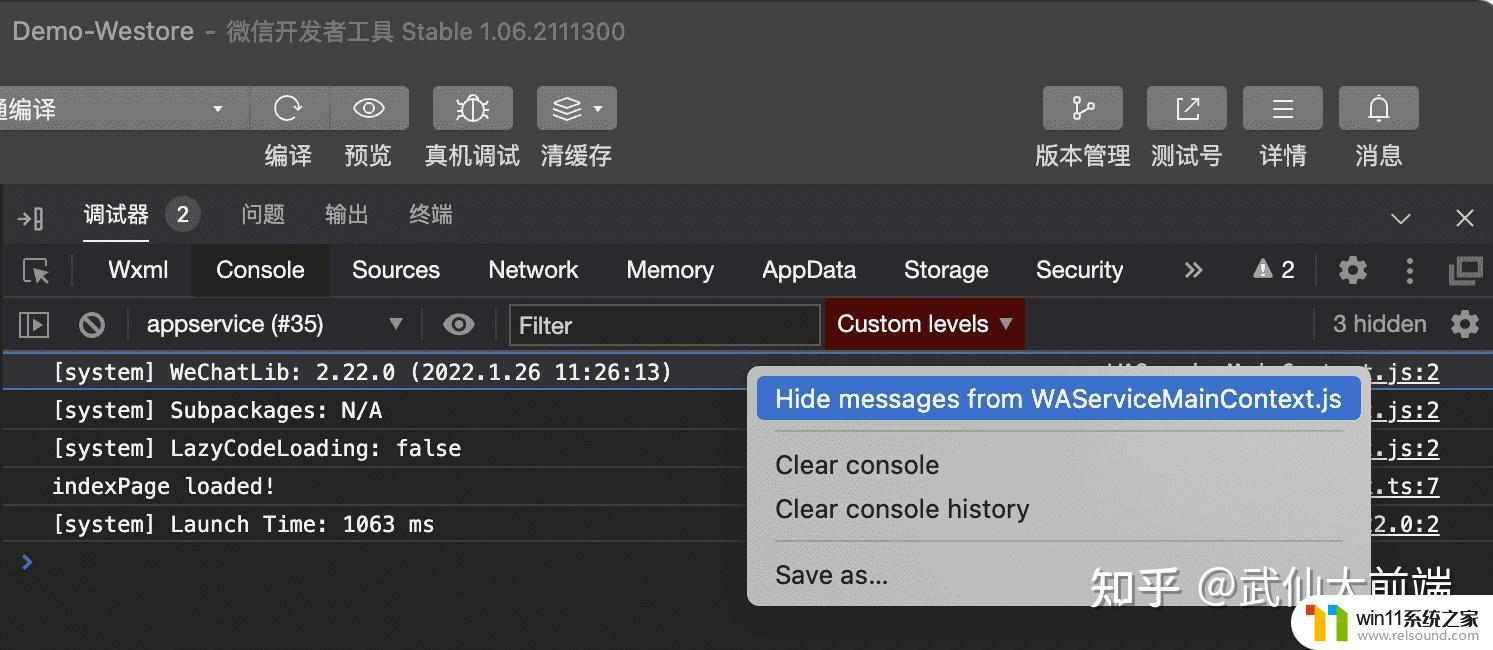
右键系统打印的消息,将其隐藏

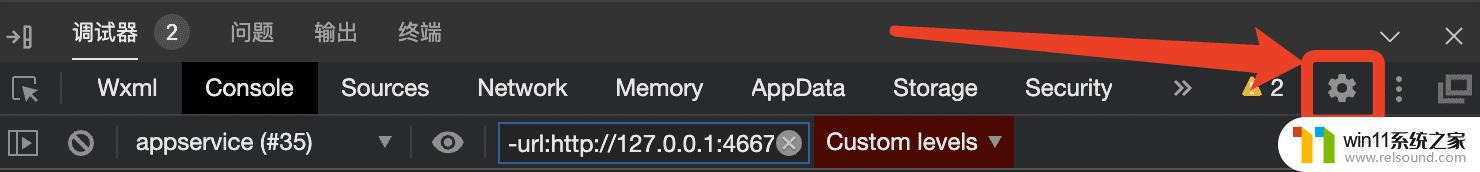
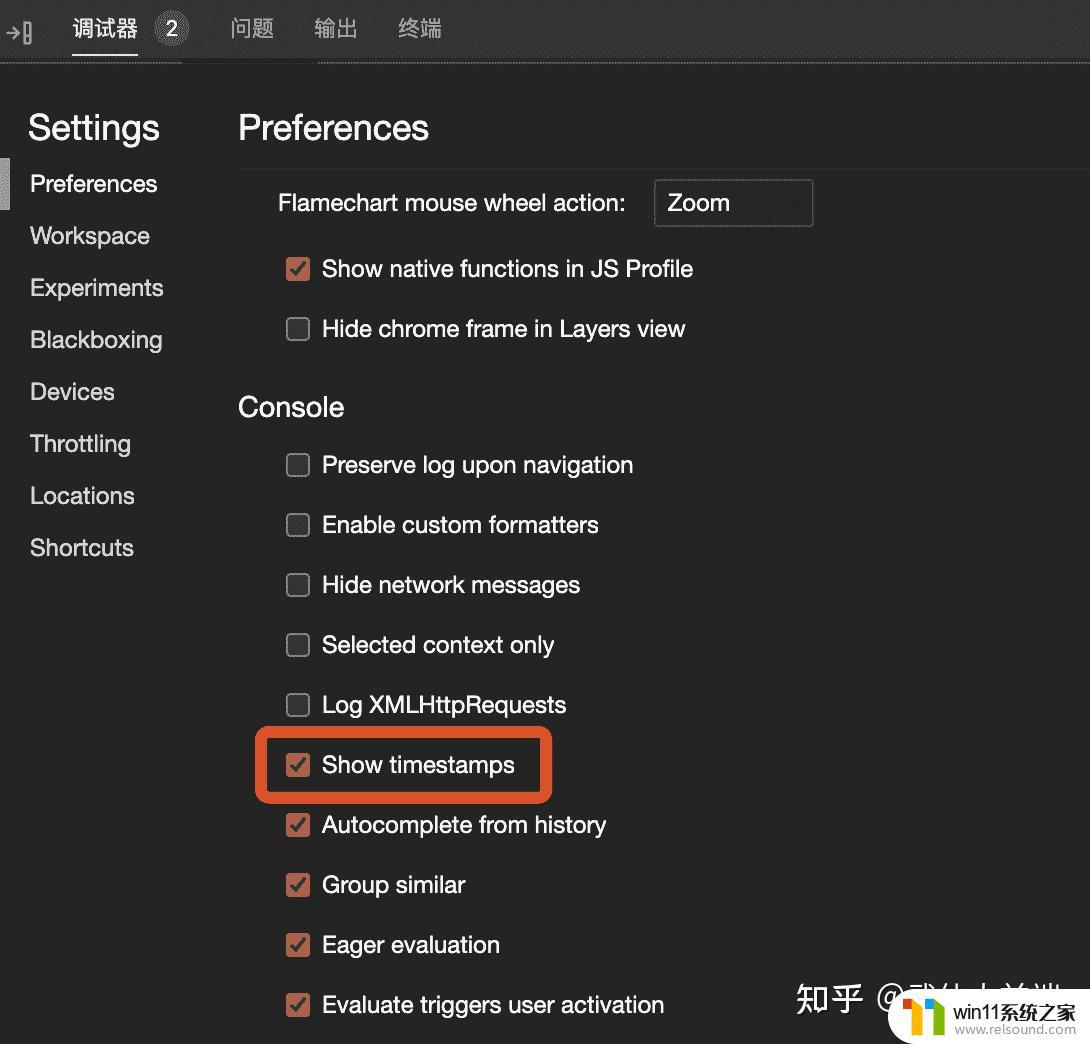
打开调试器的设置

在『Preferences』-『Console』中勾选『Show timestamps』

这样就得到一个相对纯净且有明确时序的调试界面
 安装 Westore
安装 Westore这里需要注意一点,由于选择的是 TypeScript 语言,项目的默认文件结构与 JavaScript 版有所不同,小程序相关的代码被放在了 ./miniprogram 目录下(也可以在 project.config.json 文件中修改小程序根目录,但没有这个必要),所以 npm 相关的操作都需要在这个目录中执行,而不是在项目根目录。./miniprogram 中没有 package.json 文件,所以需要先初始化再安装
# 进入 miniprogram 目录 cd ./miniprogram/ # 初始化 可以一路回车 即所有参数使westore apk默认值 npm init # 安装 Westore npm i westore --save构建 npm
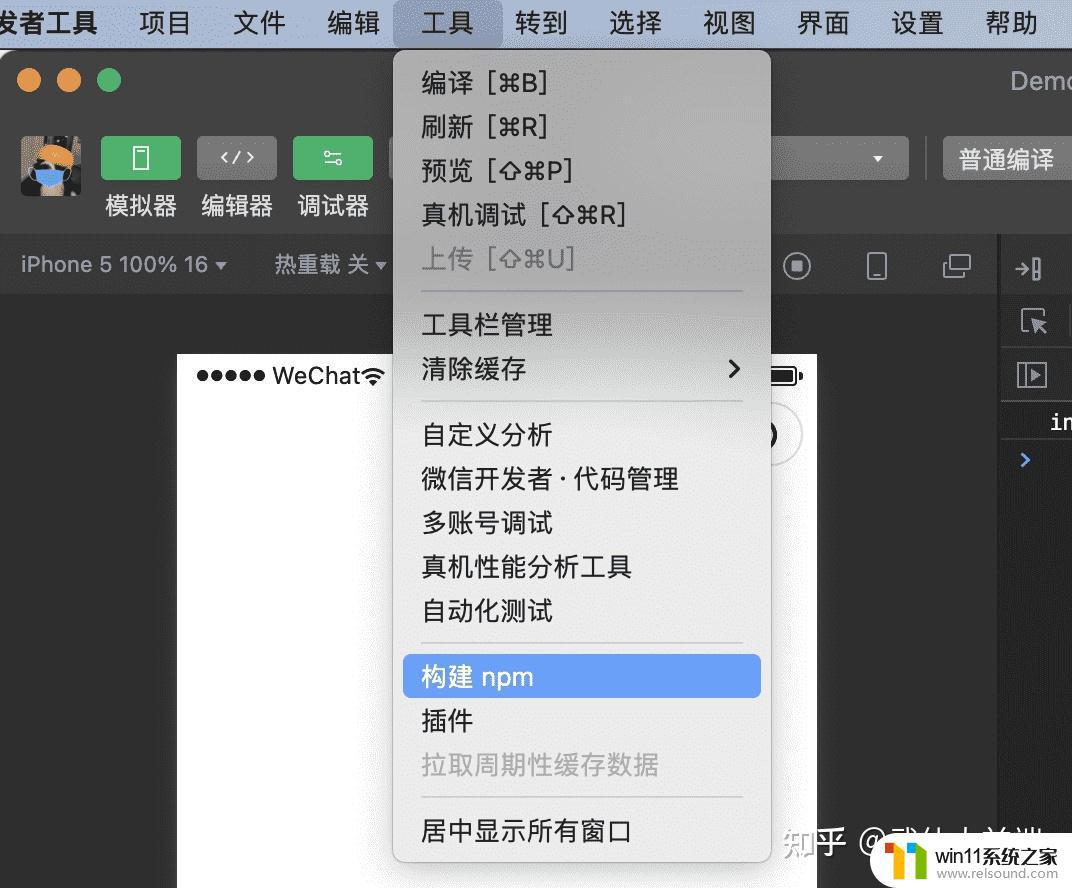
安装完成后,会多出一个 node_modules 文件夹(它经常被调侃为世界上最大的物体,我一开始不信,直到我使westore apk的依赖包越来越多...),但开发工具并不认识它,还需要对它来一次“整容”,点击『工具』-『构建npm』,等待构建完成


完成后会多出一个 miniprogram_npm 目录,它就是“整容”后的 node_modules
Hello World实现一个最基本的 Westore 架构,首先在 ./miniprogram 目录下(后续工作都默认在该目录中进行)新建 models 和 stores 两个目录,然后分别创建 index.model.ts 和 index.store.ts 并编码
// miniprogram/models/index.model.ts
export class IndexModel {
constructor() {}
hello() {
console.log('Hello World! This is indexModel!')
}
}
// miniprogram/stores/index.store.ts
import { Store } from 'westore'
import { IndexModel } from '../models/index.model'
class IndexStore extends Store {
indexModel: IndexModel
constructor() {
super()
this.data = {}
this.indexModel = new IndexModel()
}
hello() {
console.log('Hello World! This is indexStore!')
this.indexModel.hello()
}
}
const indexStore = new IndexStore()
export default indexStore
接着再改写 index.ts,让 indexStore 接管它的数据和业务
// miniprogram/pages/index/index.ts
import indexStore from '../../stores/index.store'
Page({
data: indexStore.data,
onLoad() {
console.log('indexPage loaded!')
indexStore.hello()
},
})
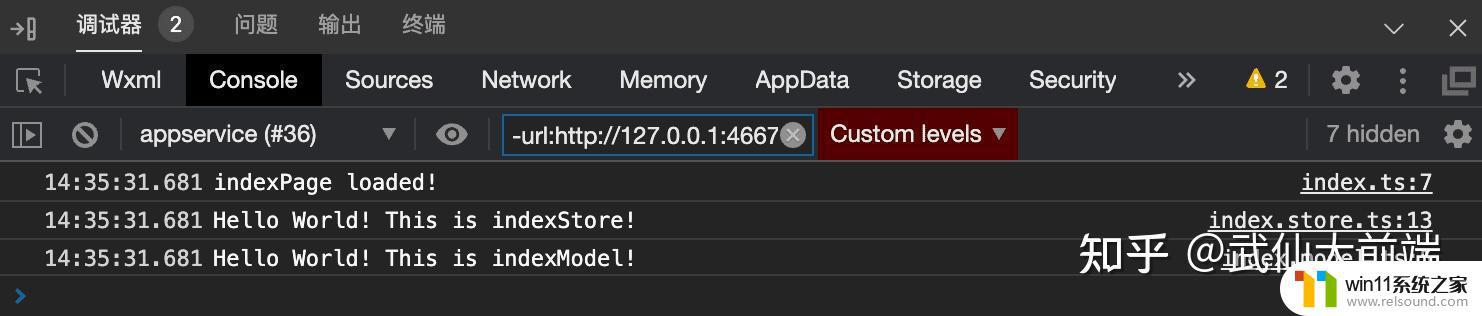
从调试界面可以看到执行时序

这样就使 Page , Store , Model 实现了最基本的关联,下一期开始完善视图和业务代码,实现一个兑奖表单,让 Model 和 Store 逐渐发挥真正的“实力”
总的来说,使用 Westore 开发微信小程序非常方便快捷。它减少了我们的开发时间和工作量,提高了代码质量和可维护性。如果您还没有尝试过 Westore,强烈建议您在开发微信小程序时使用它。相信这篇详细的教程能够帮助您更好地理解和使用 Westore,更好地开发出高质量的微信小程序。
westore apk 使用 Westore 开发微信小程序的详细教程相关教程
- windows 自带录屏软件怎么打开 windows自带录屏软件使用方法
- 微信电脑版文件怎么在电脑上打开
- 结束进程快捷键ctrl加什么
- 请用其他应用打开
- 微信截屏快捷键是啥
- cdr文件可以用ai打开吗
- windows无法与设备或资源通信怎么解决 windows 无法与设备或资源通信的修复方法
- ps界面字体太小如何调大
- 华为手机声音变小了怎么恢复
- windows运行怎么打开 电脑运行在哪里打开
- 怎么把一段文字变成声音
- 电脑备忘录软件怎么下载到桌面
- 任务栏卡了,不能点了
- error no boot disk has been detected
- 怎样把手机投屏到电脑上
- 电脑上谷歌浏览器无法访问此网站
电脑教程推荐